1. 도전과제 16
2. 풀이
3. 결과

1. 도전과제 16
주소를 입력하여 웹을 검색하는 웹브라우저 화면을 만들어 보세요. 화면의 위쪽에는 주소를 입력하는 패널이 있고, 이 패널에 주소를 입력한 후 [이동] 버튼을 누르면 사라지게 하여 결과 웹페이지만 보이도록 합니다.
- 웹페이지를 보여줄 수 있도록 웹브라우저를 포함하는 레이아웃을 구성합니다.
- 레이아웃을 구성할 때 화면의 위쪽에는 주소를 입력할 수 있는 입력상자와 [이동] 버튼이 들어가도록 패널을 배치합니다.
- 주소를 입력한 후 [이동] 버튼을 누르면 해당 페이지로 이동하여 웹페이지 화면을 보여주고 상단의 패널은 슬라이딩으로 사라지게 만듭니다.
- 상단의 패널을 다시 사용하고 싶을 때 패널을 볼 수 있도록 [패널 열기[ 버튼을 배치합니다. [패널 열기[ 버튼을 누르면 상단의 패널이 슬라이딩으로 보이도록 합니다.
참고할점
웹브라우저를 포함하기 위해서는 레이아웃에 <WebView>태그를 사용합니다.
웹사이트 주소를 입력받기 위한 입력상자에 키 입력 유형을 설정하여 적당한 키패드를 띄우려면 inputType 속성을 사용합니다.
슬라이딩 패널을 만드 ㄹ때는 뷰의 가시성 속성과 애니메이션을 사용합니다.
2. 풀이
기본 레이아웃은 이동/열기버튼이 돌아가면서 보이게 하고, 주소 입력창가 웹뷰를 추가하였다.

위의 이동/열기 버튼을 위한 애니메이션도 따로 anim폴더에 지정해두었다.
<--!move_down.xml-->
<set xmlns:android="http://schemas.android.com/apk/res/android"
android:interpolator="@android:anim/accelerate_decelerate_interpolator">
<translate
android:fromYDelta="-10%p"
android:toYDelta="0%p"
android:duration="500"
android:repeatCount="0"
android:fillAfter="true"/>
</set>
<--!move_up.xml-->
<set xmlns:android="http://schemas.android.com/apk/res/android"
android:interpolator="@android:anim/accelerate_decelerate_interpolator">
<translate
android:fromYDelta="0%p"
android:toYDelta="-10%p"
android:duration="500"
android:repeatCount="0"
android:fillAfter="true"/>
</set>html메인 액티비티에선 우선 애니메이션을 설정하는 과정으로 아래와 같이 할 수 있다.
//애니메이션 등록
Animation moveup = AnimationUtils.loadAnimation(this,R.anim.move_up);
//리스너에 등록
SlidingPageAnimationListener animationListener = new SlidingPageAnimationListener();
moveup.setAnimationListener(animationListener);
//사용
page = findViewById(R.id.page);
page.startAnimation(moveup);
//리스너
private class SlidingPageAnimationListener implements Animation.AnimationListener{
@Override
public void onAnimationEnd(Animation animation) { //애니메이션끝
if(ispageOpen){
page.setVisibility(View.INVISIBLE);
ispageOpen = false;
}
else{
button2.setVisibility(View.INVISIBLE);
ispageOpen = true;
}
}
@Override
public void onAnimationStart(Animation animation) {//애니메이션 시작
page.setVisibility(View.VISIBLE);
button2.setVisibility(View.VISIBLE);
}
@Override
public void onAnimationRepeat(Animation animation) { //애니메이션 반복
}
}
java여기서 이동/열기 버튼의 클릭이벤트를 실행할때 boolean 값을 이용하여 구분하고, 애니메이션이 끝날때 위 메소드로 값을 바꿔주었다.
웹뷰는 아래와 같은 과정으로 사용할 수 있다.
//웹뷰 선언
WebView webView = findViewById(R.id.webView);
//웹세팅으로 자바스크립트 허용
WebSettings webSettings = webView.getSettings();
webSettings.setJavaScriptEnabled(true);
//WebViewClient 설정
webView.setWebViewClient(new ViewClient());
//웹뷰 연결
webView.loadUrl(editText.getText().toString());
//ViewClient
private class ViewClient extends WebViewClient {
@Override
public boolean shouldOverrideUrlLoading(final WebView view, final String url){
view.loadUrl(url);
return true;
}
}java모두 합친 코드 전문은 아래와 같다.
public class MainActivity extends AppCompatActivity {
EditText editText;
WebView webView;
Animation moveup;
Animation movedown;
Button button2;
LinearLayout page;
boolean ispageOpen = true;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
editText = findViewById(R.id.editText);
webView = findViewById(R.id.webView);
//애니메이션 로드
moveup = AnimationUtils.loadAnimation(this,R.anim.move_up);
movedown = AnimationUtils.loadAnimation(this,R.anim.move_down);
page = findViewById(R.id.page);
//애니메이션 리스너에 애니메이션 등록
SlidingPageAnimationListener animationListener = new SlidingPageAnimationListener();
movedown.setAnimationListener(animationListener);
moveup.setAnimationListener(animationListener);
WebSettings webSettings = webView.getSettings();
webSettings.setJavaScriptEnabled(true);
webView.setWebViewClient(new ViewClient());
Button button = findViewById(R.id.buttonMove);
button.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
webView.loadUrl(editText.getText().toString());
if(ispageOpen){
page.startAnimation(moveup);
}else{
page.startAnimation(movedown);
}
}
});
button2 = findViewById(R.id.buttonOpen);
button2.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
if(ispageOpen){
page.startAnimation(moveup);
}
else{
page.startAnimation(movedown);
}
}
});
}
//위에 있어서 생략
private class SlidingPageAnimationListener implements Animation.AnimationListener{}
//위에 있어서 생략
private class ViewClient extends WebViewClient {}
}java
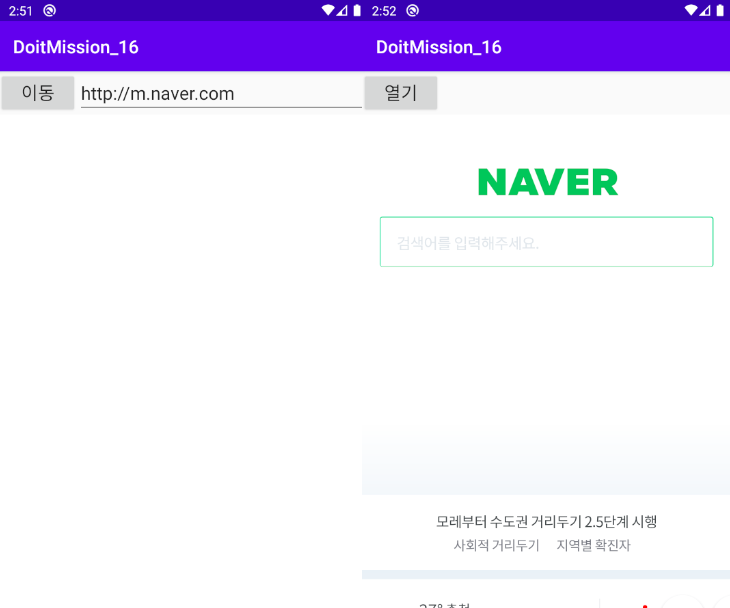
3. 결과

프로젝트 전체 소스 : https://github.com/howtolivelikehuman/DoitAndroid/tree/master/DoitMission_16/app/src/main
howtolivelikehuman/DoitAndroid
Do it Android programing (JAVA). Contribute to howtolivelikehuman/DoitAndroid development by creating an account on GitHub.
github.com
'코딩 > Do it Android [JAVA]' 카테고리의 다른 글
| 도전과제 18 : 앨범의 사진을 애니메이션으로 보여주기 (Do it 안드로이드 앱 프로그래밍)[JAVA] (0) | 2020.08.29 |
|---|---|
| 도전과제 17 : 패널을 번갈아가며 보여주기 (Do it 안드로이드 앱 프로그래밍) [JAVA] (0) | 2020.08.29 |
| 도전과제 15 : 입력 화면의 애니메이션 (Do it 안드로이드 앱 프로그래밍) [JAVA] (2) | 2020.08.18 |
| 도전과제 14 : 쇼핑 상품 화면 구성하기(Do it 안드로이드 앱 프로그래밍) [JAVA] (0) | 2020.08.17 |
| 도전과제 13 : 리사이클러뷰에 고객 정보 추가하기 (Do it 안드로이드 앱 프로그래밍) [JAVA] (0) | 2020.08.17 |

Comment