1. 도전과제 13
2. 풀이
3. 결과

1. 도전과제 13
사용자가 고객 정보를 간단하게 입력하고 버튼을 누르면 리싸이클러뷰에 추가되도록 해 보세요. 리싸이클러뷰에 하나의 아이템을 추가하는 기능입니다.
- 고객 정보를 입력할 수 있고 고객 정보 리스트가 표시되는 화면을 만듭니다.
- 화면의 위쪽에는 각각 이름, 생년월일, 전화번호를 입력할 수 있도록 입력상자 세 개를 만듭니다.
- 입력상자 아래에는 [추기] 버튼을 만들어서 버튼을 누르면 리싸이클러뷰에 아이템이 추가되도록 합니다.
- 화면 아래쪽에는 리싸이클러뷰를 표시합니다. 리싸이클러뷰에 들어가는 각각의 아이템은 고객 정보를 표시하며 아이콘, 이름, 생년월일, 전화번호가 표시되도록 합니다.
참고할 점
리싸이클러뷰에 새로 추가된 아이템을 보여주기 위해서는 리싸이클러뷰의 데이터를 관리하는 어댑터에 아이템을 추가해야 합니다.
어댑터에 아이템을 추가한 후 notifyDataSetChanged() 메서드를 호출하는 것도 잊지 마세요.
2. 풀이
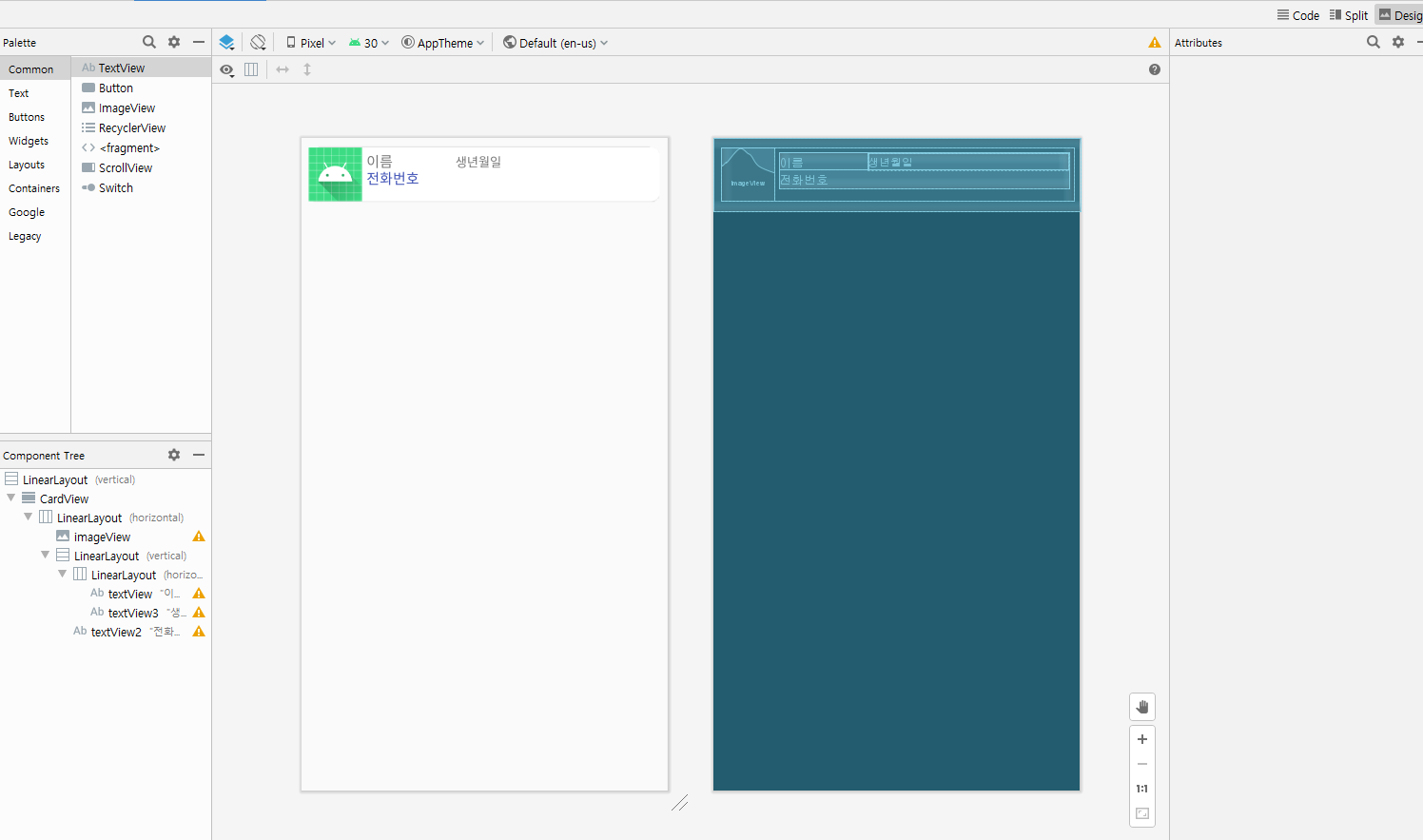
우선 메인 레이아웃은 추가할 사람의 이름, 날짜, 전화번호를 입력하고 이를 띄워줄 리싸이클러뷰로 구성하였다.

거기에 추가적으로, 추가된 인원을 리싸이클러뷰에 띄울 때 사용할 item 레이아웃 역시 정의해 주었다. 이때, 카드뷰를 사용하여 좀 더 매끄럽게 구성하였다.

이제 메인 액티비티를 설명하기 이전에, 추가할 인원을 Person이라는 객체로 정의하였다. 속성으로는 이름, 날짜, 전화번호를 주었다.
또한 리사이클러뷰에 인원을 표시할 PersonAdapter역시 정의하였다. RecyclerView.Viewholder를 상속하는 ViewHolder를 정의하여 객체의 내용을 뷰와 연결하였다.
public class PersonAdapter extends RecyclerView.Adapter<PersonAdapter.ViewHolder> {
ArrayList<Person> items = new ArrayList<>();
@NonNull
@Override
public ViewHolder onCreateViewHolder(@NonNull ViewGroup parent, int viewType) {
LayoutInflater inflater = LayoutInflater.from(parent.getContext());
View itemView = inflater.inflate(R.layout.person_item, parent,false);
return new ViewHolder(itemView);
}
@Override
public void onBindViewHolder(@NonNull ViewHolder holder, int position) {
Person item = items.get(position);
holder.setItem(item);
}
public void addItem(Person item){
items.add(item);
}
@Override
public int getItemCount() {
return items.size();
}
static class ViewHolder extends RecyclerView.ViewHolder{
TextView textView;
TextView textView2;
TextView textView3;
public ViewHolder(@NonNull View itemView) {
super(itemView);
textView = itemView.findViewById(R.id.textView);
textView2= itemView.findViewById(R.id.textView2);
textView3= itemView.findViewById(R.id.textView3);
}
public void setItem(Person item){
textView2.setText(item.getNumber());
textView.setText(item.getName());
textView3.setText(item.getDate());
}
}
}java메인 액티비티에선, 리사이클러뷰를 선언한 후 연결지은뒤, 리사이클러뷰 내에 LinearLayout 형태로 출력할 것이므로, LinearLayoutManger를 정의하여 리사이클러뷰에 설정하였다. 거기에 PersonAdapter 객체까지 연결시킨 뒤, 버튼을 누르면 인원이 추가되고, notifyDataSetChanged() 메소드로 추가된 데이터를 바로바로 갱신할 수 있게 하였다.
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
RecyclerView recyclerView = findViewById(R.id.recyclerView);
LinearLayoutManager layoutManager = new LinearLayoutManager(this,LinearLayoutManager.VERTICAL,false);
recyclerView.setLayoutManager(layoutManager);
final PersonAdapter adapter = new PersonAdapter();
recyclerView.setAdapter(adapter);
editName = findViewById(R.id.editName);
editDate = findViewById(R.id.editDate);
editNumber = findViewById(R.id.editNumber);
textNum = findViewById(R.id.textNum);
button = findViewById(R.id.button);
button.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
String name = editName.getText().toString();
String date = editDate.getText().toString();
String number = editNumber.getText().toString();
adapter.addItem(new Person(name,date,number));
adapter.notifyDataSetChanged();
textNum.setText(adapter.getItemCount() + "명");
}
});
}java
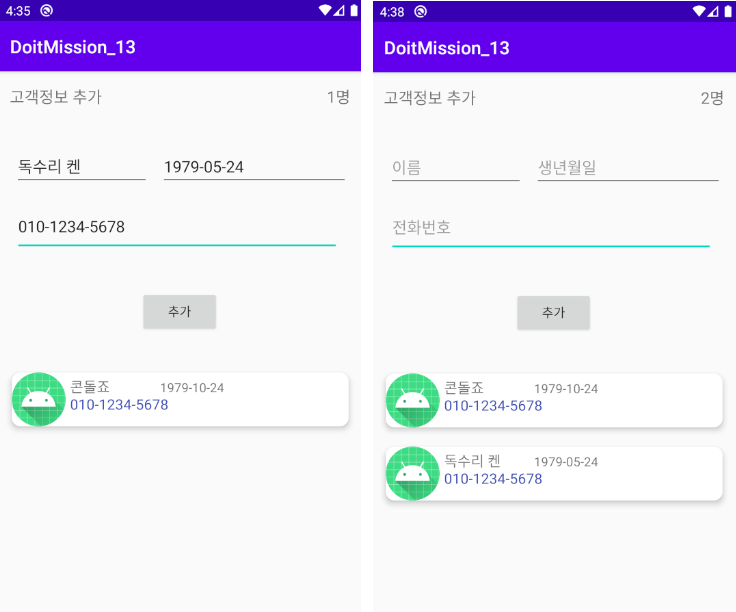
3. 결과

전체 소스코드 : https://github.com/howtolivelikehuman/DoitAndroid/tree/master/DoitMission_13
'코딩 > Do it Android [JAVA]' 카테고리의 다른 글
| 도전과제 15 : 입력 화면의 애니메이션 (Do it 안드로이드 앱 프로그래밍) [JAVA] (2) | 2020.08.18 |
|---|---|
| 도전과제 14 : 쇼핑 상품 화면 구성하기(Do it 안드로이드 앱 프로그래밍) [JAVA] (0) | 2020.08.17 |
| 도전과제 11,12 : 서비스에서 수신자로 메시지 보내기 (Do it 안드로이드 앱 프로그래밍) [JAVA] (0) | 2020.08.16 |
| 도전과제 10 : 기본 앱 화면 구성 (Do it 안드로이드 앱 프로그래밍) [JAVA] (0) | 2020.08.15 |
| 도전과제 09 :고객 정보 입력화면의 구성 (Do it 안드로이드 앱 프로그래밍) [JAVA] (0) | 2020.08.10 |

Comment