1. 도전과제 15
2. 풀이
3. 결과

1. 도전과제 15
고객 정보 입력 화면을 만들고 이 화면이 보이거나 사라질 때 애니메이션이 동작하도록 해보세요.
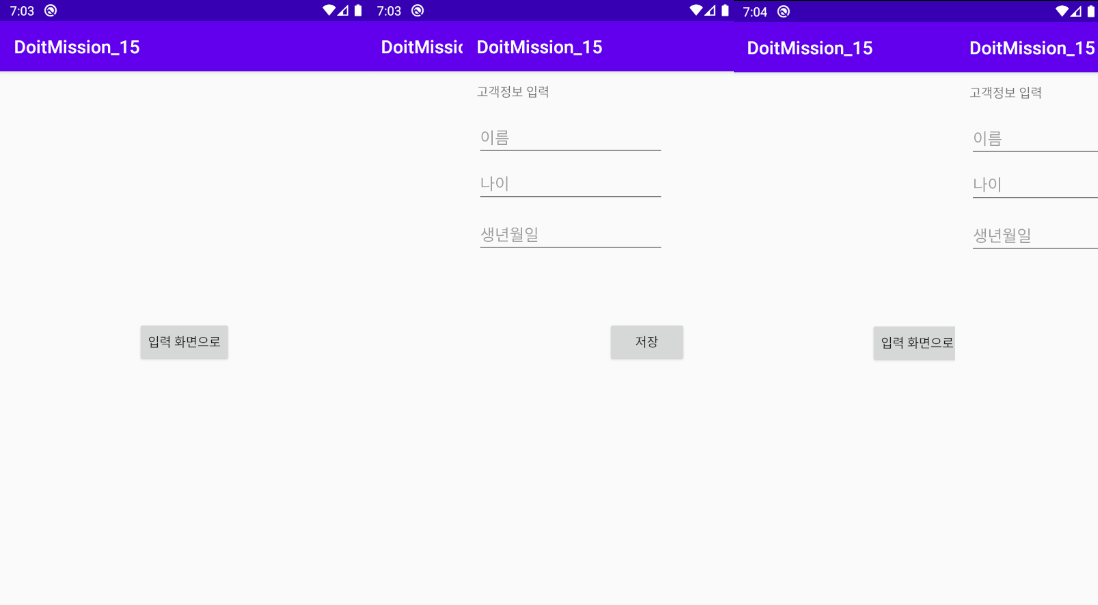
- 새로운 액티비티를 추가하고 고객 정보 입력이 가능하도록 만듭니다. 고객 정보 입력 화면에서는 이름과 나이, 전화번호를 입력받도록 만듭니다.
- MainActivity에서 [입력 화면으로] 버튼을 누르면 고객 정보 입력 화면이 보이도록 합니다. 이 과정에서 오른쪽에서 왼쪽으로 나타나는 애니메이션을 적용합니다.
- 고객 정보 입력 화면에서 [저장] 버튼을 누르면 MainActivity로 돌아오도록 합니다. 이 과정에서도 애니메이션을 적용합니다.
참고할 점
화면 전체에 애니메이션을 적용할 수 있습니다.
2. 풀이
레이아웃은 간단하게 main화면과, 버튼을 누르면 나올 고객정보 입력 창을 만들었다.
애니메이션을 만들어야 하는데, 애니메이션은 우선 res/anim 폴더에 3개의 xml 파일로 구성하였다.
<!--move_right.xml-->
<set xmlns:android="http://schemas.android.com/apk/res/android">
<translate
android:fromXDelta="0%p"
android:toXDelta="100%p"
android:duration="500"
android:fillAfter="true"
android:repeatCount="0"
/>
</set>
<!--move_left.xml-->
<set xmlns:android="http://schemas.android.com/apk/res/android">
<translate
android:fromXDelta="100%p"
android:toXDelta="0%p"
android:duration="500"
android:fillAfter="true"
android:repeatCount="0"
/>
</set>
<!--not_move.xml-->
<set xmlns:android="http://schemas.android.com/apk/res/android">
<translate android:fromXDelta="0" android:toXDelta="0" android:duration="500"/>
</set>html오른쪽으로 화면이 이동하는 move_right와 왼쪽으로 화면이 이동하는 move_left, 그리고 안움직이는 not_move이다.
여기서 fromXDelta -> toXDelta까지 이동한다는 뜻이고, duration은 지속시간. fillAfter는 애니메이션 이후 애니메이션 마지막 결과를 적용시킬 것이냐는 뜻이다. Delta값에 음수를 주면 화면 밖에서부터 움직이는 것도 가능하다.
액티비티 역시 메인액티비티와, 고객정보 입력 액티비티가 있는데, 액티비티에 애니메이션을 적용하는 것은 간단하다.
액티비티 전환 시 overridePendingTransition(새 액티비티에 적용할 애니메이션, 기존 액티비티에 적용할 애니메이션)을 활용하면 화면 전환시 애니메이션이 적용된다.
finish 이후에 사라지는 애니메이션까지 한번 더 적용해 주면 잘 바뀐다.
public class MainActivity extends AppCompatActivity {
TextView textView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
textView = findViewById(R.id.textView2);
Button button = findViewById(R.id.Button);
button.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
Intent intent = new Intent(getApplicationContext(), CustomerInfo.class);
startActivity(intent);
overridePendingTransition(R.anim.move_right, R.anim.not_move); //애니메이션 적용
finish();
overridePendingTransition(R.anim.move_left, R.anim.not_move);
}
});
Intent intent = getIntent();
String name = intent.getStringExtra("name");
if(name != null ){
textView.setText( name + "\n" + intent.getStringExtra("age") + "\n" + intent.getStringExtra("date"));
}
}
}java
3. 결과

전체 소스 코드 : https://github.com/howtolivelikehuman/DoitAndroid/tree/master/DoitMission_15
howtolivelikehuman/DoitAndroid
Do it Android programing (JAVA). Contribute to howtolivelikehuman/DoitAndroid development by creating an account on GitHub.
github.com
'코딩 > Do it Android [JAVA]' 카테고리의 다른 글
| 도전과제 17 : 패널을 번갈아가며 보여주기 (Do it 안드로이드 앱 프로그래밍) [JAVA] (0) | 2020.08.29 |
|---|---|
| 도전과제 16 : 웹브라우저 화면 구성 (Do it 안드로이드 앱 프로그래밍) [JAVA] (0) | 2020.08.28 |
| 도전과제 14 : 쇼핑 상품 화면 구성하기(Do it 안드로이드 앱 프로그래밍) [JAVA] (0) | 2020.08.17 |
| 도전과제 13 : 리사이클러뷰에 고객 정보 추가하기 (Do it 안드로이드 앱 프로그래밍) [JAVA] (0) | 2020.08.17 |
| 도전과제 11,12 : 서비스에서 수신자로 메시지 보내기 (Do it 안드로이드 앱 프로그래밍) [JAVA] (0) | 2020.08.16 |

Comment