
도전17 : 패널을 번갈아가며 보여주기
고객 정보를 보여주는 두 개의 패널을 만들고 각 패널을 번갈아가면서 보여주도록 애니메이션을 적용해 보세요. 애니메이션은 우측에서 좌측으로 이동하도록 적용할 수 있습니다.
- 고객 정보를 보여주는 패널 화면을 구성합니다.
- 패널은 두 개를 만들고 한 번에 하나의 패널이 보이도록 합니다.
- 패널 위쪽에는 고객 이름, 그 아래에는 연락처와 주소가 간단하게 보이도록 합니다.
- 패널을 하나씩 보여주되 5초 간격으로 다음 패널이 보이도록 애니메이션을 적용합니다. 애니메이션은 오른쪽에서 왼쪽으로 이동하는 애니메이션을 적용합니다.
참고할점
오른쪽에서 왼쪽으로 움직이는 애니메이션 동작을 우선 res/anim 폴더 안에 xml 파일로 정의한 후 패널에 적용시킵니다.
풀이
우선 anim 폴더에 -> 방향으로 사라지기/나타나기를 표현할 애니메이션을 정의했다.
<!--invisible_left-->
<set xmlns:android="http://schemas.android.com/apk/res/android">
<translate
android:fromXDelta="0%p"
android:toXDelta="100%p"
android:duration="500"
android:repeatCount="0"/>
</set>
<!--visible_left-->
<set xmlns:android="http://schemas.android.com/apk/res/android">
<translate
android:fromXDelta="-100%p"
android:toXDelta="0%p"
android:duration="500"
android:repeatCount="0"/>
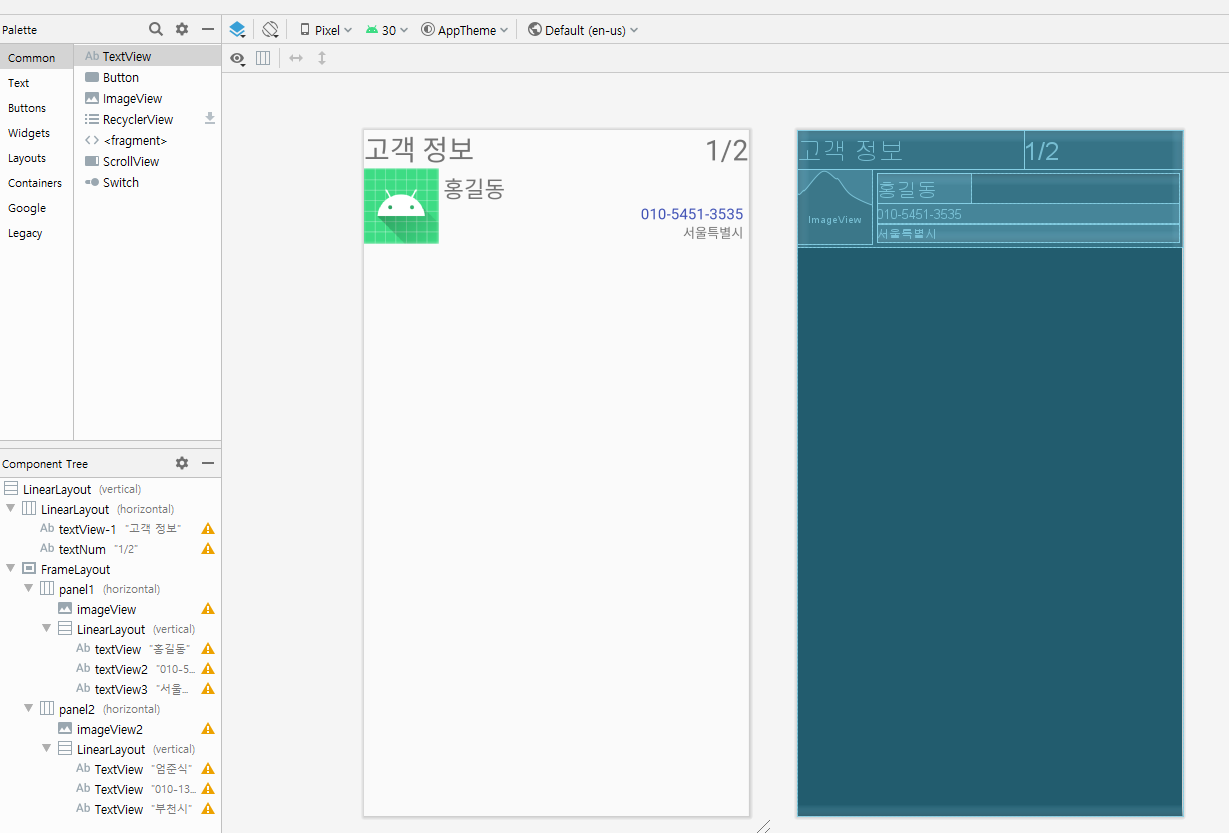
</set>메인 화면은 다음과 같이 구성하였는데, 패널을 그냥 두개 선언해서 하나는 보이고, 하나는 안보이게 해놓은 것이다.

메인 액티비티에선 도전과제 15,16번과 마찬가지로 애니메이션을 설정하고, 스레드를 사용하여 계속 애니메이션이 진행되게 MyThread 객체를 선언해서 작동시켰다.
MyThread myThread = new MyThread();
Handler handler = new Handler();
myThread.start();
class MyThread extends Thread{
public void run(){
while(true){
try{
Thread.sleep(2000);
} catch(Exception e){};
if(!turn){
//View를 조작하기 위해 한들러 사용
handler.post(new Runnable() {
@Override
public void run() {
panel1.startAnimation(invisibleLeft);
panel2.startAnimation(visibleLeft);
turn = !turn;
textNum.setText("2/2");
}
});
}
else{
handler.post(new Runnable() {
@Override
public void run() {
panel2.startAnimation(invisibleLeft);
panel1.startAnimation(visibleLeft);
turn = !turn;
textNum.setText("1/2");
}
});
}
}
}
}여기서 주목해야 할 부분은, 메인 스레드에서 관리하는 UI객체는 우리가 만든 스레드 객체에서 접근할 수 없다. 따라서 핸들러를 사용하여 접근해야 한다.
앱을 실행할 때 프로세스가 만들어지면 -> 메인 스레드가 함께 만들어진다.
그리고 최상위에서 관리되는 액티비티, 브로드캐스트 수신자와 새로 만들어지는 윈도우를 관리하기 위해 메시지 큐를 실행하는데, 메시지 큐로 메인 스레드에서 처리할 메시지를 전달하는 역할을 핸들러가 담당한다고 한다.
원래는 Handler의 obtainMessage로 메시지를 담아 send해야 하지만, 간단한 방법으로 하는 방법이 Runnable 객체를 사용하는 방법이다.
handler.post(new Runnable() {...}로 Runnable 객체를 무명으로 선언하여 그 안의 run() 메소드를 통해 우리는 간편하게 UI를 조작할 수 있다!
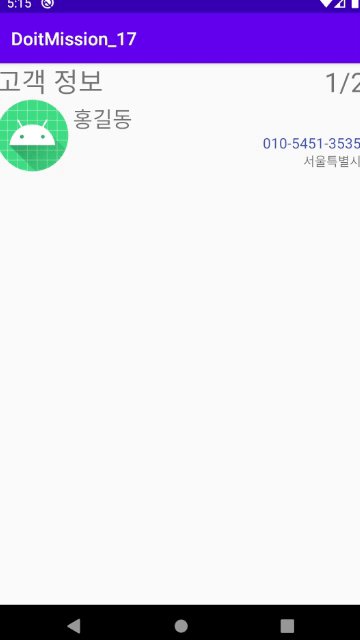
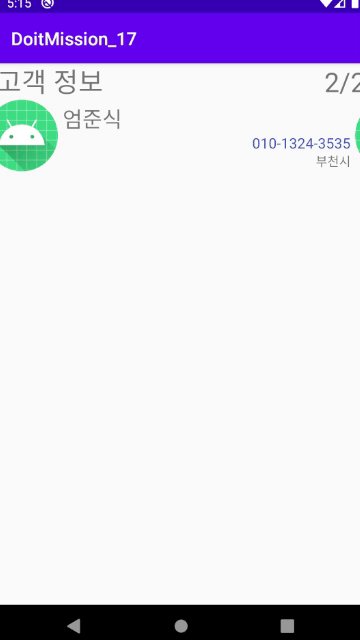
이후 패널의 Visibility를 조작하여 마치 패널이 계속 생겼다 사라졌다 하게 만들었다.
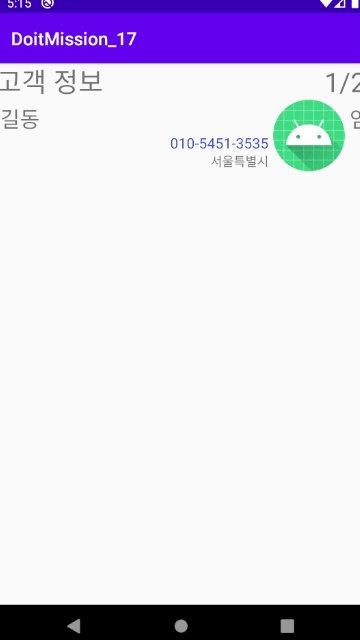
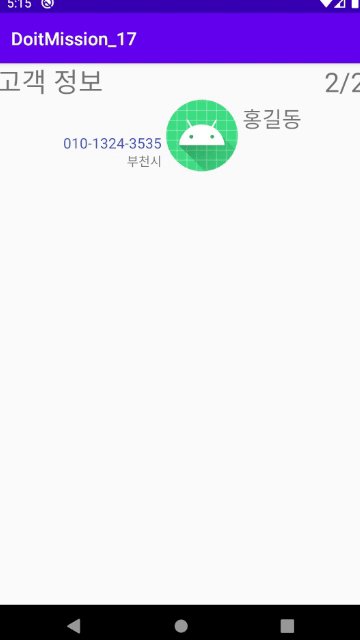
결과

전체 소스코드 : https://github.com/howtolivelikehuman/DoitAndroid/tree/master/DoitMission_17/app/src/main
howtolivelikehuman/DoitAndroid
Do it Android programing (JAVA). Contribute to howtolivelikehuman/DoitAndroid development by creating an account on GitHub.
github.com
'코딩 > Do it Android [JAVA]' 카테고리의 다른 글
| 도전과제 19 : 웹으로 가져온 데이터 보여주기 (Do it 안드로이드 앱 프로그래밍)[JAVA] (0) | 2020.08.30 |
|---|---|
| 도전과제 18 : 앨범의 사진을 애니메이션으로 보여주기 (Do it 안드로이드 앱 프로그래밍)[JAVA] (0) | 2020.08.29 |
| 도전과제 16 : 웹브라우저 화면 구성 (Do it 안드로이드 앱 프로그래밍) [JAVA] (0) | 2020.08.28 |
| 도전과제 15 : 입력 화면의 애니메이션 (Do it 안드로이드 앱 프로그래밍) [JAVA] (2) | 2020.08.18 |
| 도전과제 14 : 쇼핑 상품 화면 구성하기(Do it 안드로이드 앱 프로그래밍) [JAVA] (0) | 2020.08.17 |

Comment