1. 도전과제 06
2. 풀이
3. 결과
반응형

1. 도전과제 06
시크바와 프로그레스바를 표시하고 시크바의 값을 바꾸었을 때 프로그래스바의 값도 바뀌도록 만들어 보세요.
- 화면에 시크바와 프로그레스바, 그리고 입력상자를 배치합니다.
- 시크바의 값을 바꾸면 프로그레스바의 값도 바뀌도록 합니다.
- 시크바의 값을 바꾸었을 때 그 값이 입려상제에 표시되도록 합니다.
- 프로그래스바는 막대형을 사용합니다.
참고할 점
시크바의 값이 바뀔 때 그 값을 알려주는 콜백 메서드를 사용합니다.
시크바의 값이 바뀔 대 그 값을 프로그래스바와 입력상제에 설정합니다.
2. 풀이
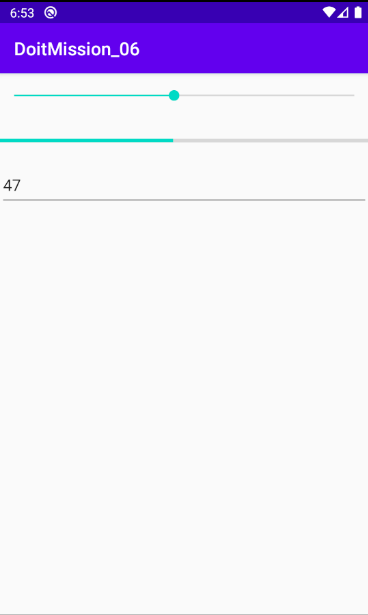
우선 메인 화면을 LinearLayout으로 설정한 후 상단에 시크바, 프로그레스바, 텍스트창을 삽입했다.

메인 액티비티에서 SeekBar Listener내의 onProgressChanged 메소드에서 프로그레스바와 텍스트를 연결하였다.
public class MainActivity extends AppCompatActivity {
public int number;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
final ProgressBar progressBar = findViewById(R.id.progressBar);
final EditText editText = findViewById(R.id.editText);
//SeekBar Listener 구현
SeekBar seekBar = (SeekBar) findViewById(R.id.seekBar);
seekBar.setOnSeekBarChangeListener(new SeekBar.OnSeekBarChangeListener(){
public void onProgressChanged(SeekBar seekBar, int progress,
boolean fromUser) {
progressBar.setProgress(progress);
editText.setText(new StringBuilder().append(progress));
}
@Override
public void onStartTrackingTouch(SeekBar seekBar) {
}
@Override
public void onStopTrackingTouch(SeekBar seekBar) {
}
});
}
}java
3. 결과

전체 프로젝트
https://github.com/howtolivelikehuman/DoitAndroid/tree/master/DoitMission_06
반응형
'코딩 > Do it Android [JAVA]' 카테고리의 다른 글
| 도전과제 09 :고객 정보 입력화면의 구성 (Do it 안드로이드 앱 프로그래밍) [JAVA] (0) | 2020.08.10 |
|---|---|
| 도전과제 07,08 : 세 개 이상의 화면 만들어 전환하기 (Do it 안드로이드 앱 프로그래밍) [JAVA] (0) | 2020.08.09 |
| 도전과제 05 : 두 종류의 버튼 모양 만들기 (Do it 안드로이드 앱 프로그래밍) [JAVA] (0) | 2020.07.26 |
| 도전과제 04 : SMS 입력 화면 만들고 글자의 수 표시하기(Do it 안드로이드 앱 프로그래밍) [JAVA] (0) | 2020.07.26 |
| 도전과제 03 : 두 개의 이미지뷰에이미지 번갈아 보여주기(Do it 안드로이드 앱 프로그래밍) [JAVA] (0) | 2020.07.25 |

Comment