1. 도전과제 05
2. 풀이
3. 결과
반응형

1. 도전과제 05
두 개의 버튼을 화면에 추가하고 버튼 모양을 각각 다르게 보이도록 만들어 보세요.
- 화면에 두 개의 버튼을 배치합니다.
- 첫 번째 버튼의 모양은 가장자리에 경계선만 보이도록 하고 경계선과글자색이 동일하도록 만듭니다.
- 두 번째 버튼의 모양은 배경색이 있고 모서리는 약간 둥글며 글자가 하얀색이 되도록 만듭니다.
참고할 점
드로어블 객체를 만들어 버튼의 배경으로 설정하면 버튼의 모양을 만들 수 있습니다.
드로어블을 XML로 정의할 때 버튼의 모양이 결정됩니다.
2. 풀이
버튼 모양은 drawable 폴더에 두 개의 xml 파일로 정의하였다.
<layer-list xmlns:android="http://schemas.android.com/apk/res/android" >
<item android:top="2dp" android:bottom="2dp" android:right="2dp" android:left="2dp">
<shape >
<size android:width="150dp" android:height="50dp"/>
<solid android:color="#ffffff" />
<stroke android:width="2dp" android:color="#FF5722"/>
</shape>
</item>
</layer-list>html먼저 첫번째 버튼은 stroke를 사용하여 테두리를 주황색으로 만들었다.
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<solid android:color="#FF5722" />
<size android:width="150dp" android:height="50dp"/>
<corners
android:topLeftRadius="10dp"
android:topRightRadius="10dp"
android:bottomLeftRadius="10dp"
android:bottomRightRadius="10dp" />
</shape>html두 번째 버튼은 Radius속성을 조절하여 둥글게 만들었다.
이후 버튼의 background 속성을"@drawable/정의한 파일명" 으로 설정하여 적용시켰다.
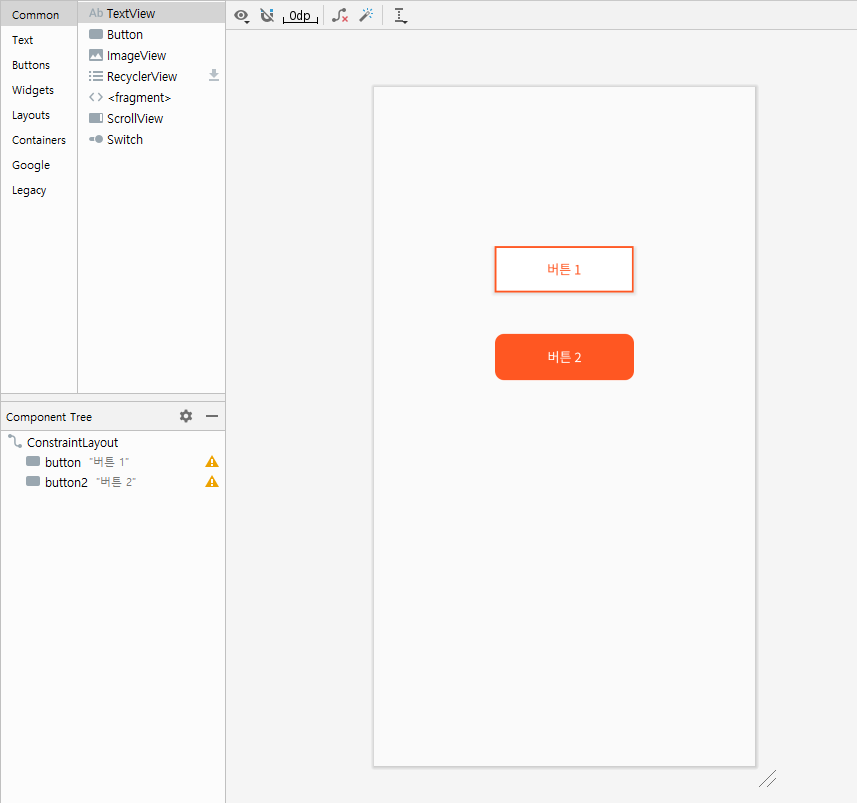
3. 결과

전체 프로젝트
https://github.com/howtolivelikehuman/DoitAndroid/tree/master/DoitMission_05
반응형
'코딩 > Do it Android [JAVA]' 카테고리의 다른 글
| 도전과제 09 :고객 정보 입력화면의 구성 (Do it 안드로이드 앱 프로그래밍) [JAVA] (0) | 2020.08.10 |
|---|---|
| 도전과제 07,08 : 세 개 이상의 화면 만들어 전환하기 (Do it 안드로이드 앱 프로그래밍) [JAVA] (0) | 2020.08.09 |
| 도전과제 06 : 시크바와 프로그레스바 보여주기 (Do it 안드로이드 앱 프로그래밍) [JAVA] (0) | 2020.07.26 |
| 도전과제 04 : SMS 입력 화면 만들고 글자의 수 표시하기(Do it 안드로이드 앱 프로그래밍) [JAVA] (0) | 2020.07.26 |
| 도전과제 03 : 두 개의 이미지뷰에이미지 번갈아 보여주기(Do it 안드로이드 앱 프로그래밍) [JAVA] (0) | 2020.07.25 |

Comment