1. 도전과제 03
2. 풀이
3. 결과

1. 도전과제 03
두 개의 이미지뷰를 한 화면에 보여주고 하나의 이미지를 두 개의 이미지뷰에서 번갈아 보여주도록 만들어보세요
- 화면을 위와 아래 두 영역으로 나누고 그 영역에 각각 이미지뷰를 배치합니다.
- 각각의 이미지뷰는 스크롤이 생길 수 있도록 합니다.
- 상단의 이미지뷰에 하나의 이미지를 보이도록 합니다.
- 두 개의 이미지 뷰 사이에 버튼을 하나 만들고, 그 버튼을 누르면 상단의 이미지가 하단으로 옮겨져 보이고 다시 누르면 상단으로 다시 옮겨지는 기능을 추가합니다.
참고할 점
이미지를 화면에 보여주기 위해서는 이미지뷰를 사용하며 태그는 <ImageView>를 사용합니다.
스크롤을 만들고 싶다면 뷰를<ScrollView>로 감싸줍니다.
2. 풀이
우선 res\layout 디렉토리에 있는 activity_main화면부터 보도록 하겠다.ConstraintLayout에 위 아래에 ScrollView 두 종류를 모두 넣어주고, ImageView까지 넣어주었다. 스크롤뷰와 이미지뷰, 버튼에는 id를 부여하여 후에 activity에서 사용할 수 있게 하였다.

<!--activity_main.xml-->
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<HorizontalScrollView
android:id="@+id/horizontalScrollView"
android:layout_width="0dp"
android:layout_height="0dp"
android:layout_margin="10dp"
app:layout_constraintBottom_toTopOf="@+id/guideline"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent">
<ScrollView
android:id="@+id/scrollView"
android:layout_width="wrap_content"
android:layout_height="match_parent">
<ImageView
android:id="@+id/imageView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"></ImageView>
</ScrollView>
</HorizontalScrollView>
<Button
android:id="@+id/button3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:onClick="onClickup"
android:text="▲"
app:layout_constraintBottom_toTopOf="@+id/guideline2"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.25"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="@+id/guideline" />
<Button
android:id="@+id/button4"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:onClick="onClickdown"
android:text="▼"
app:layout_constraintBottom_toTopOf="@+id/guideline2"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toEndOf="@+id/button3"
app:layout_constraintTop_toTopOf="@+id/guideline" />
<androidx.constraintlayout.widget.Guideline
android:id="@+id/guideline"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal"
app:layout_constraintGuide_begin="300dp" />
<androidx.constraintlayout.widget.Guideline
android:id="@+id/guideline2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal"
app:layout_constraintGuide_end="300dp" />
<HorizontalScrollView
android:id="@+id/horScrollView2"
android:layout_width="0dp"
android:layout_height="0dp"
android:layout_margin="10dp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="@+id/guideline2">
<ScrollView
android:id="@+id/scrollView2"
android:layout_width="wrap_content"
android:layout_height="match_parent">
<ImageView
android:id="@+id/imageView2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"></ImageView>
</ScrollView>
</HorizontalScrollView>
</androidx.constraintlayout.widget.ConstraintLayout>html이제 ScrollView에서 보여줄 사진 파일을 res\drawable 폴더에 넣어주고, MainActivity파일을 보도록 하겠다.
각각의 스크롤뷰, 이미지뷰에 id를 부여하고 이미지를 그릴 bitmap역시 설정하여 사진 파일을 연결해준다.
이후 이미지뷰에 이미지를 넣어주고, 버튼에 onClick 메소드에 따른 함수들을 각각 정의하여 두 개의 이미지뷰의 Visibility를 하나는 보이고, 하나는 안보이게 하는 방법으로 구현하였다.
public class MainActivity extends AppCompatActivity {
ScrollView scrollView, scrollView2;
ImageView imageView, imageView2;
BitmapDrawable bitmap;
int count = 0;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//레이아웃에 정의된 뷰 객체 참조
scrollView = findViewById(R.id.scrollView);
scrollView.setHorizontalScrollBarEnabled(true);
scrollView2 = findViewById(R.id.scrollView2);
scrollView2.setHorizontalScrollBarEnabled(true);
imageView = findViewById(R.id.imageView);
imageView2 = findViewById(R.id.imageView2);
Resources res = getResources();
bitmap = (BitmapDrawable) res.getDrawable(R.drawable.birdmissile1);
int bitmapwidth = bitmap.getIntrinsicWidth();
int bitmapheight = bitmap.getIntrinsicHeight();
//리소스 이미지 크기 설정
imageView.setImageDrawable(bitmap);
imageView.getLayoutParams().width = bitmapwidth;
imageView.getLayoutParams().height = bitmapheight;
imageView2.setImageDrawable(bitmap);
imageView2.getLayoutParams().width = bitmapwidth;
imageView2.getLayoutParams().height = bitmapheight;
imageView2.setVisibility(View.INVISIBLE); //처음에는 밑에 안보이게게
}
public void onClickup(View v){
changeImageUp();
}
public void onClickdown(View v){
changeImageDown();
}
public void changeImageUp(){
imageView2.setVisibility(View.INVISIBLE);
imageView.setVisibility(View.VISIBLE);
}
public void changeImageDown() {
imageView.setVisibility(View.INVISIBLE);
imageView2.setVisibility(View.VISIBLE);
}
}java
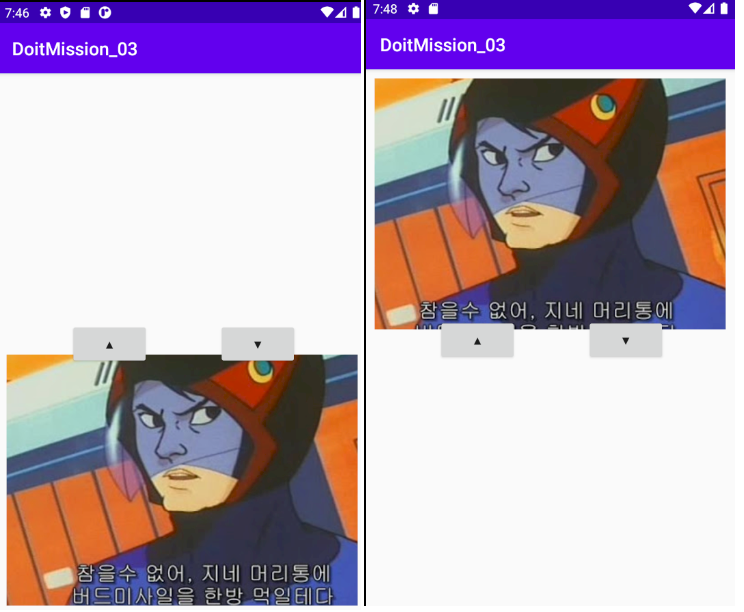
3. 결과

뷰 두개를 이미 만들어놓고 보이는걸 숨겼다가 보였다 하는거라 버튼을 누르면 이전에 스크롤을 움직인 상태가 그대로 저장된 채로 보인다.
전체 프로젝트 (GitHub)
https://github.com/howtolivelikehuman/DoitAndroid/tree/master/DoitMission_03
'코딩 > Do it Android [JAVA]' 카테고리의 다른 글
| 도전과제 09 :고객 정보 입력화면의 구성 (Do it 안드로이드 앱 프로그래밍) [JAVA] (0) | 2020.08.10 |
|---|---|
| 도전과제 07,08 : 세 개 이상의 화면 만들어 전환하기 (Do it 안드로이드 앱 프로그래밍) [JAVA] (0) | 2020.08.09 |
| 도전과제 06 : 시크바와 프로그레스바 보여주기 (Do it 안드로이드 앱 프로그래밍) [JAVA] (0) | 2020.07.26 |
| 도전과제 05 : 두 종류의 버튼 모양 만들기 (Do it 안드로이드 앱 프로그래밍) [JAVA] (0) | 2020.07.26 |
| 도전과제 04 : SMS 입력 화면 만들고 글자의 수 표시하기(Do it 안드로이드 앱 프로그래밍) [JAVA] (0) | 2020.07.26 |

Comment