1. 도전과제 10
2. 풀이
3. 결과

1. 도전과제 10
바로가기 메뉴와 하단 탭 그리고 뷰페이저가 들어간 기본 앱 화면을 만들어 보세요.
- 앱의 화면에 바로가기 메뉴와 하단 탭 그리고 뷰페이저가 들어가도록 만들어 보세요.
- 하단 탭에는 세 개의 탭 메뉴가 보이도록 합니다.
- 하단 탭에서 첫 번째 탭을 눌렀을 때 보이는 첫 번째 프래그먼트 화면 안에 뷰페이저가 표시되도록 합니다. 그리고 뷰페이저 안에는 이미지나 기타 화면이 2~3개 들어가 있도록 만듭니다.
- 바로가기 메뉴를 넣어줍니다.
참고할 점
바로가기 메뉴, 하단 탭, 뷰페이저 등이 포함된 구조를 가지는 앱이 많으니 이 위젯들을 모두 포함하는 기본 앱 구조를 만들어 보는 것이 좋습니다.
2. 풀이
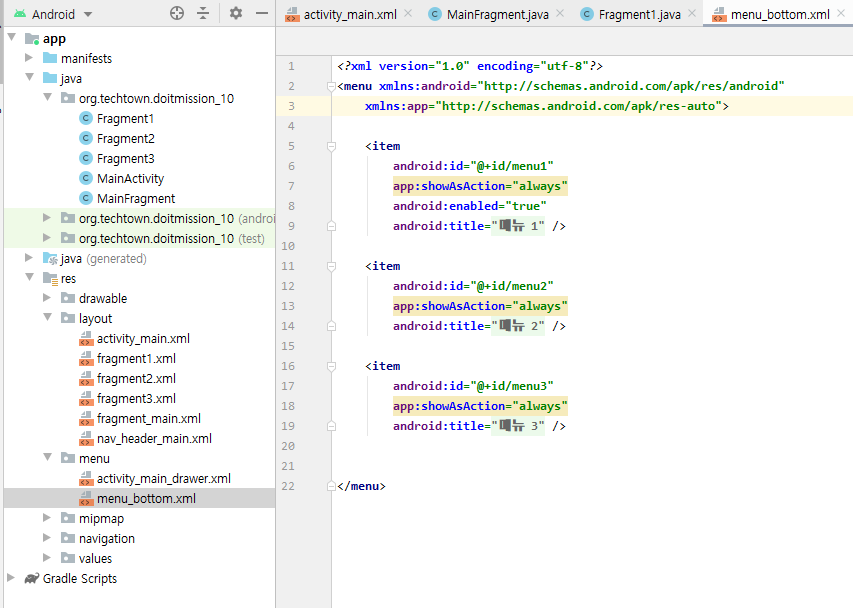
res/layout 폴더에 activity_main과 함께 세 개의 프래그먼트와, 프래그먼트 메인, 그리고 네비게이션 화면의 xml 파일을 만들어준다.
메인 화면은 앱 바 레이아웃(툴바) + 프래그먼트(뷰페이저) + 바텀 네비게이션에 네비게이션 뷰를 포함한 형태로 구성한다.

여기서 바텀 네비게이션과, 네비게이션 뷰에서 프래그먼트를 전환하기 위해, 들어갈 메뉴를 지정해야 한다. 이는 res/menu 폴더를 만든 뒤 메뉴의 종류와 속성을 정의해주면 된다.
이때 프로젝트에서 액티비티에 자동으로 액션바가 추가되지 않게 AndroidManifest.xml에서 액티비티의 스타일을 액션바가 없는 스타일(NoActionBar)로 변경해야 한다.

메인 프래그먼트 안에는 뷰페이저를 설정해서 그 안에서 여러 프래그먼트들(프래그먼트 1,2,3)이 스크롤되어 바뀔 수 있게 해준다
메인 프래그먼트에서는 inflater를 사용해 fragment_main 레이아웃과 연결시키고 fragment 1,2,3,을 어댑터에 추가시킨다. 프래그먼트 1,2,3 역시 inflater로 각각의 레이아웃과 연결시킨다.
이제 메인 액티비티에서 메인프래그먼트, 프래그먼트2, 프래그먼트3을 등록하였다. (메인에서는 스크롤로 또 1,2,3 전환 가능),
BottomNavigationView bottomNavigation = findViewById(R.id.bottom_navigation);
bottomNavigation.setOnNavigationItemSelectedListener(new BottomNavigationView.OnNavigationItemSelectedListener() {
@Override
public boolean onNavigationItemSelected(@NonNull MenuItem item) {
switch (item.getItemId()){
case R.id.menu1 :
Toast.makeText(getApplicationContext(),"1번째", Toast.LENGTH_LONG).show();
toolbar.setTitle("첫 번째 화면");
getSupportFragmentManager().beginTransaction().replace(R.id.container,mainFragment).commit();
return true;
case R.id.menu2 :
Toast.makeText(getApplicationContext(),"2번째", Toast.LENGTH_LONG).show();
toolbar.setTitle("두 번째 화면");
getSupportFragmentManager().beginTransaction().replace(R.id.container,fragment2).commit();
return true;
case R.id.menu3 :
Toast.makeText(getApplicationContext(),"3번째", Toast.LENGTH_LONG).show();
toolbar.setTitle("세 번째 화면");
getSupportFragmentManager().beginTransaction().replace(R.id.container,fragment3).commit();
return true;
}
return false;
}
});java바텀 네비게이션 뷰에서 방금의 메뉴 1,2,3을 눌렀을 때 프래그먼트가 전환되게 설정하였고.
툴바에서 네비게이션 뷰를 열고 닫을 수 있게 한 뒤 네비게이션의 onItemSelelteced 함수로 또 프래그먼트를 전환할 수 있게 해주었다.
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mainFragment = new MainFragment();
fragment2 = new Fragment2();
fragment3 = new Fragment3();
//툴바와 네비게이션 뷰 연결
toolbar = findViewById(R.id.toolbar);
setSupportActionBar(toolbar);
drawer = findViewById(R.id.drawer_layout);
ActionBarDrawerToggle toggle = new ActionBarDrawerToggle(this, drawer, toolbar, R.string.navigation_drawer_open, R.string.navigation_drawer_close);
drawer.addDrawerListener(toggle);
toggle.syncState();
NavigationView navigationView = findViewById(R.id.nav_view);
navigationView.setNavigationItemSelectedListener(this);
//맨 처음은 메인프래그먼트로 시작
getSupportFragmentManager().beginTransaction().replace(R.id.container,mainFragment).commit();
//중략..
}
@Override
public boolean onNavigationItemSelected(@NonNull MenuItem item) {
int id = item.getItemId();
if(id == R.id.menu1){
toolbar.setTitle("첫 번째 화면");
getSupportFragmentManager().beginTransaction().replace(R.id.container,mainFragment).commit();
}
else if(id == R.id.menu2){
toolbar.setTitle("두 번째 화면");
getSupportFragmentManager().beginTransaction().replace(R.id.container,fragment2).commit();
}
else if(id == R.id.menu3){
toolbar.setTitle("세 번째 화면");
getSupportFragmentManager().beginTransaction().replace(R.id.container,fragment3).commit();
}
drawer.closeDrawer(GravityCompat.START);
return true;
}java
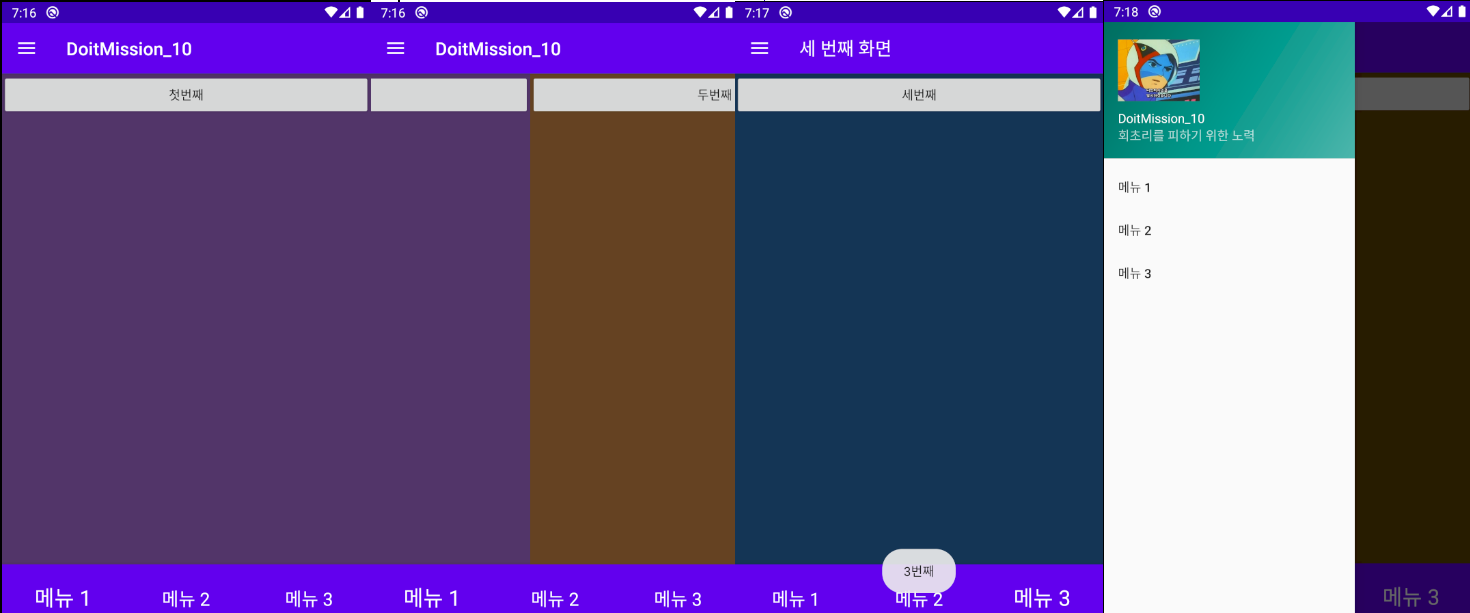
3. 결과

전체 프로젝트 코드 : https://github.com/howtolivelikehuman/DoitAndroid/tree/master/DoitMission_10
'코딩 > Do it Android [JAVA]' 카테고리의 다른 글
| 도전과제 13 : 리사이클러뷰에 고객 정보 추가하기 (Do it 안드로이드 앱 프로그래밍) [JAVA] (0) | 2020.08.17 |
|---|---|
| 도전과제 11,12 : 서비스에서 수신자로 메시지 보내기 (Do it 안드로이드 앱 프로그래밍) [JAVA] (0) | 2020.08.16 |
| 도전과제 09 :고객 정보 입력화면의 구성 (Do it 안드로이드 앱 프로그래밍) [JAVA] (0) | 2020.08.10 |
| 도전과제 07,08 : 세 개 이상의 화면 만들어 전환하기 (Do it 안드로이드 앱 프로그래밍) [JAVA] (0) | 2020.08.09 |
| 도전과제 06 : 시크바와 프로그레스바 보여주기 (Do it 안드로이드 앱 프로그래밍) [JAVA] (0) | 2020.07.26 |

Comment